Внедрение веб аналитики для интернет-магазина L’Oreal
Мы работаем с L’Oreal с 2014 года. Кроме больших задач по дизайну и разработке, клиент обратился к нам с проектом по веб-аналитике: нужно было доработать существующие базовые настройки и помочь с реализацией других аналитических задач.
В итоге, мы реализовали множество проектов для разных брендов группы: настроили сервисы аналитики и дашборды, подготовили ТЗ для разметки сайтов, автоматизировали отчетность, провели A/B-тестирования и UX-исследования, а также собрали рекомендации для улучшения продукта. В этой статье мы расскажем о нескольких из решенных задач в рамках услуги веб-аналитики.
Настроили события на проектах L’Oreal
Чтобы собирать данные с проектов, нужно настроить разметку сайта. Мы сформировали техническое задание для 15 проектов. Команда аналитиков тщательно изучила каждый сайт и его функциональные возможности. С клиентом обсудили наиболее важные метрики и модули, по которым был необходим сбор данных. В результате, для каждого проекта подготовили несколько итераций ТЗ в зависимости от приоритета реализации:
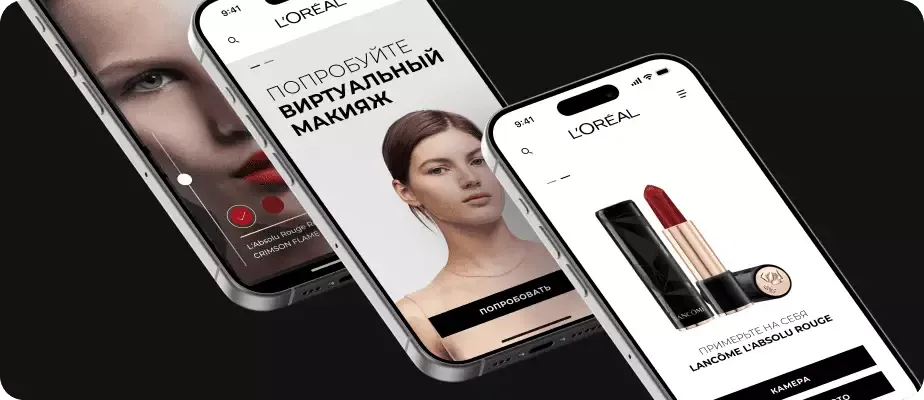
- Первостепенные задачи: аналитика по ключевым событиям Ecommerce-воронки: заказы без потерь, регистрации, авторизации, подписка, разметка сервисов, которые повышают лояльность пользователей (например, функция «Виртуальный макияж», информационные системы Product Finder).
- Второстепенные задачи: события по менее значимым элементам воронки, которые важны для анализа дальнейшего развития продукта.

После того, как команда разработки добавила события, мы тестировали всю разметку, чтобы убедиться в ее корректности. При необходимости давали комментарии по доработке. Такой подход позволил полностью реализовать проект и удовлетворить 90% статистических запросов бренд-менеджеров.
Сейчас мы продолжаем аналитическую поддержку сайтов и отслеживаем корректность сбора данных. При добавлении нового функционала, мы либо готовим ТЗ для разработчиков, описывая его особенности, либо самостоятельно размечаем элементы страницы через Google Tag Manager. Если выявляем проблемы, оперативно передаем комментарии по их устранению команде разработки.
Настроили сервисы аналитики
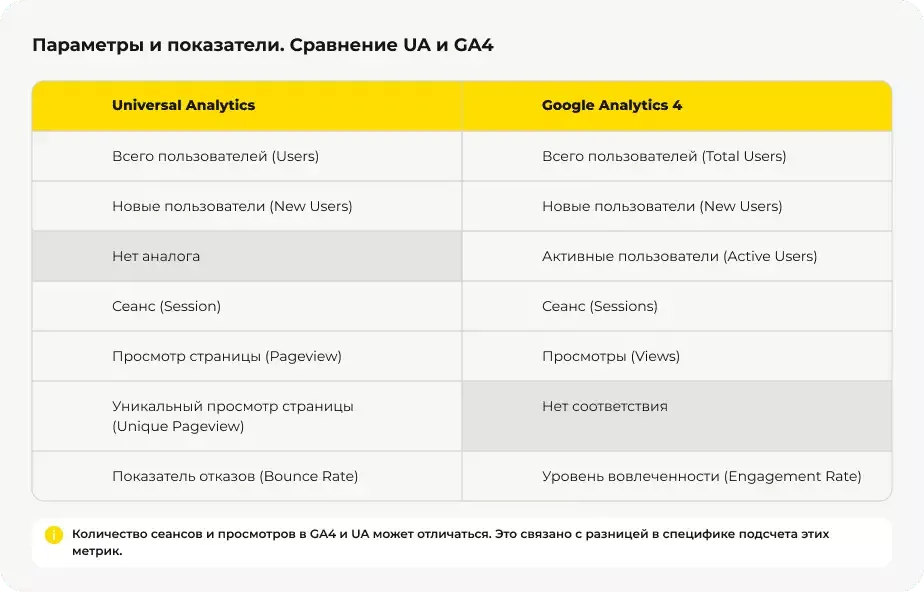
Мы реализовали сбор и хранение данных с нуля в сервисах Яндекс.Метрика и Google Analytics (GA), включая Universal Analytics и Google Analytics 4 (GA4). В рамках проекта мы настроили фильтры, скорректировали базовые настройки сервисов, сформировали и добавили кастомизированные группы источников трафика, добавили уникальные параметры для более качественного и глубокого анализа данных, сформировали актуальные воронки продаж для каждого проекта, настроили цели и аудитории. Это позволило предоставлять качественную аналитику по различным параметрам. Чтобы избежать потери настроек GA4, мы отслеживали их статусы с помощью внутреннего инструмента L’Oreal.

Со временем мы продублировали события Google Analytics в цели Яндекс Метрики для резервного сбора статистики. Мы определили список событий для переноса, подготовили настройки в Google Tag Manager и настроили цели в Яндекс Метрике. Так, все данные стали доступны в российском сервисе, что позволило предотвратить их потерю, если утилиты Google станут недоступны.
Провели тренинг по GA4 для команды клиента
После выхода новой версии GA4, клиент поставил перед нами задачу: подготовить презентацию-гайд для сотрудников с разным уровнем понимания сервиса. В презентации нужно было раскрыть основной функционал GA4 и рассмотреть доступные аналитические отчеты без углубления в сложные технические подробности. Мы изучили, переработали и адаптировали доступные материалы на русском и английском языках, подготовили презентацию с актуальной информацией и провели онлайн-тренинг. После обучения сотрудники получили доступ к полному гайду, позволяющему быстро находить необходимую информацию. Для удобства и быстроты поиска мы добавили оглавление с гиперссылками на разделы.

Настроили отчетность
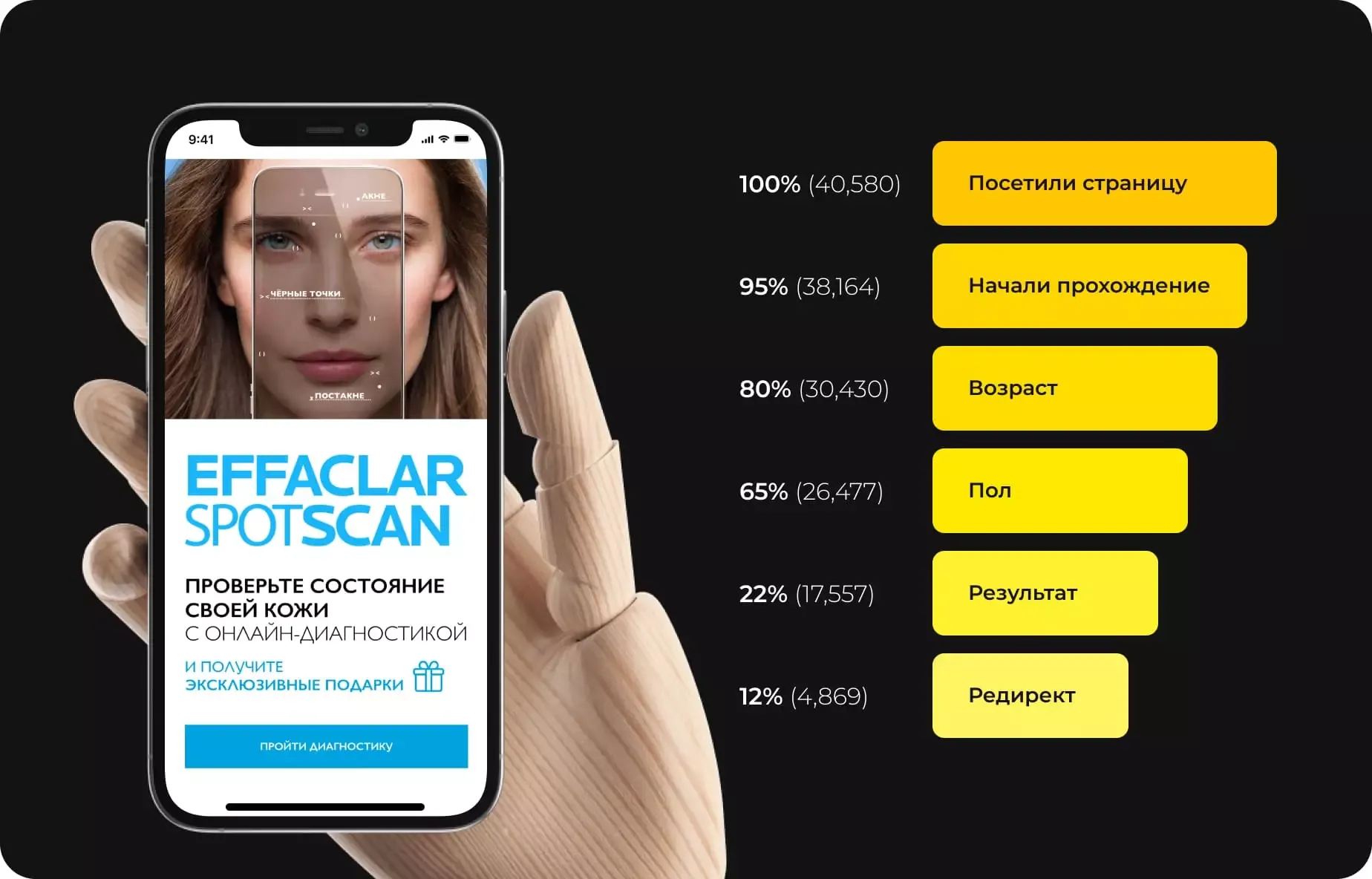
Чтобы повысить конверсию в прохождение онлайн-сервисов или диагностик на сайтах, мы изучили поведение пользователей при использовании разных сервисов и настроили отчетность на каждом. В рамках проекта выполнили следующие задачи:
- Проанализировали данные по каналам и конверсиям в прохождение. Выявили сильные и слабые каналы, составили предложения по их приоритезации и оптимизации.
- Собрали аналитику по баннерам внутри сайта, определили лидеров и отстающих по переходам и конверсиям.
- Проанализировали воронки прохождений и подсветили узкие места для дальнейшей оптимизации.
- Дали рекомендации по усилению конвертации трафика на основе анализа сайта, предложений и пользовательского опыта.
Выводы зафиксировали в презентации. Применив предложенные рекомендации, клиенту удалось повысить показатель Share of Usage — долю пользователей, которые начали прохождение диагностики — на 0,4 п.п. в одном аналитическом сервисе и на 5 п.п. в другом.

Настроили процесс подготовки ежеквартальных отчетов
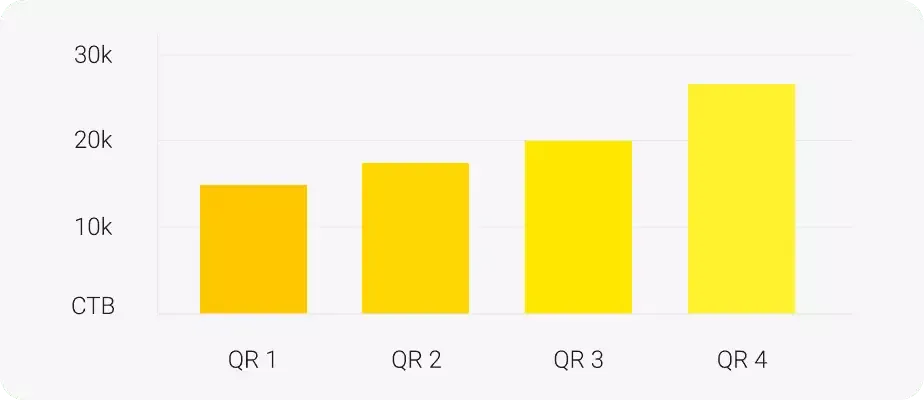
По окончании каждого квартала создается презентация с квартальными данными по трафику в разных срезах: рассматриваются все каналы, источники трафика и кампании, типы устройств и страницы входа. Текущие данные сравниваются с историческими — предыдущим кварталом и аналогичным периодом прошлого года. На основе данных подробно анализируются KPI: прохождение диагностик, CTB (click to buy или соотношение количества покупок к числу кликов), эффективность блога, внутренних баннеров и главной страницы, скорость загрузки сайта.
Презентация позволяет комплексно оценить качественные и количественные изменения трафика и их причины, а также определить меры для улучшения показателей в следующем квартале. Так, мы подготовили рекомендации, которые помогли вовремя обратить внимание на проблемные зоны и повысить конверсию в кнопку «купить»: за неполное второе полугодие 2023 года в одном канале она увеличилась на 37% по сравнению с первым полугодием.

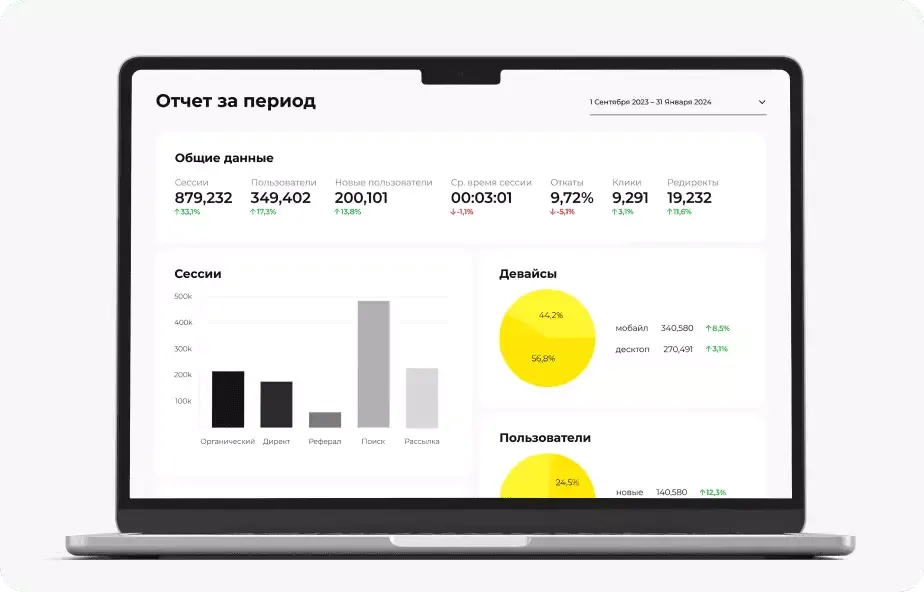
Подготовили дашборд для бренд-менеджеров
L’Oreal обратился к нам с задачей по созданию дашборда для бренд-менеджеров. Обычно он обеспечивает бренд-менеджерам быстрый доступ к данным в режиме реального времени и упрощает восприятие сложных показателей. Чтобы учесть все потребности клиента, мы выяснили какие именно задачи должен решать дашборд, на какие вопросы он должен быстро давать ответы и какие показатели покрывать. После согласования задач инструмента, мы спроектировали дашборд с учетом важных метрик, создали его с помощью Looker Studio (бывший — Data Studio), BigQuery и Google Analytics.
Дашборд для L’Oreal позволяет бренд-менеджерам быстро реагировать на такие изменения на сайте, как сбой запуска диагностики, увеличенное время загрузки страниц или резкое падение трафика.

Подготовили и провели А/B-тестирование
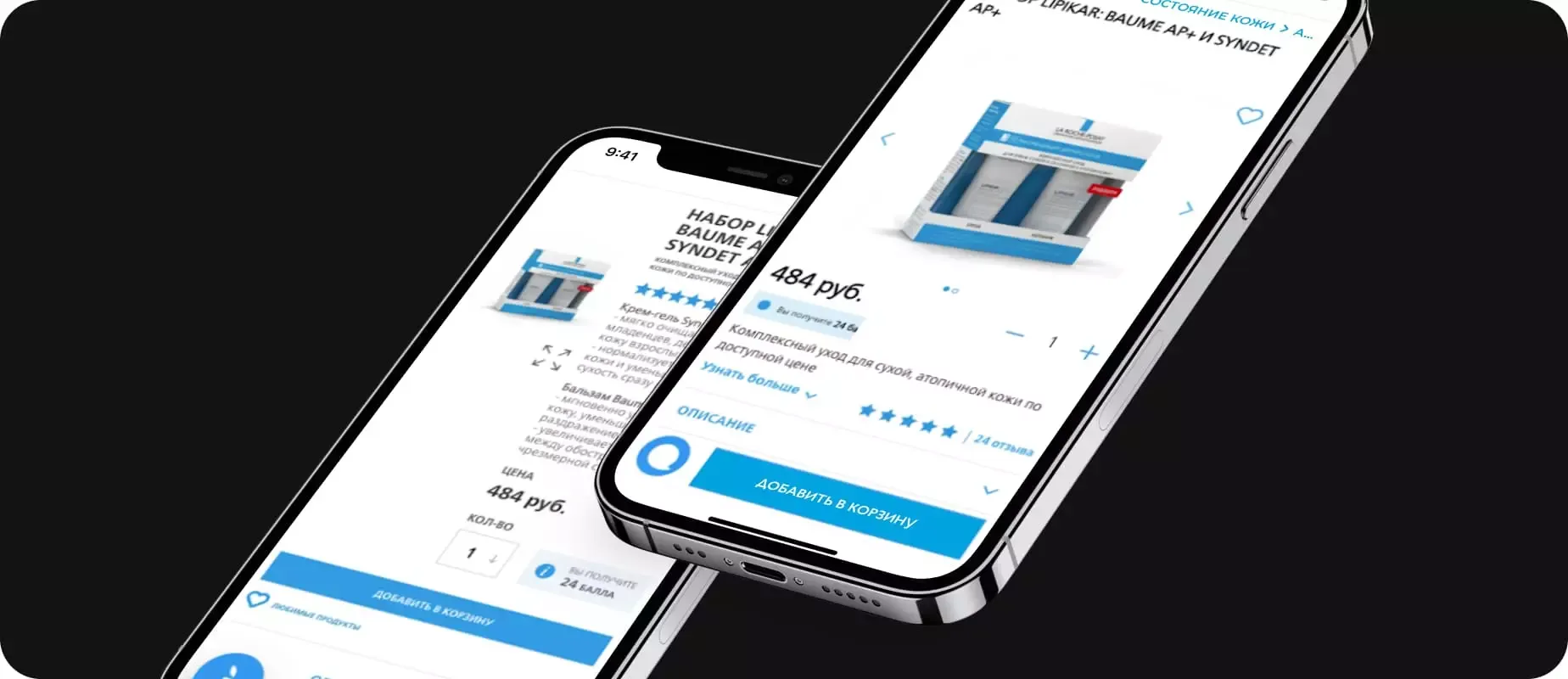
L’Oreal решил сделать редизайн карточек товара для мобильной версии сайта La Roche-Posay. Поскольку глобальные изменения затронули много элементов, нужно было протестировать, насколько комфортно пользователям будет взаимодействовать с новой версией сайта и как изменения повлияют на уровень конверсии в покупку. Было принято решение запустить А/В-тест, для которого веб-аналитики подготовили:
- Основные и дополнительные метрики для отслеживания: среднее время сеанса, добавление в корзину, коэффициент конверсии (CR).
- ТЗ для команды разработки по добавлению событий на новую версию PDP и доработке разметки старой версии.
- ТЗ для команды разработки по настройке A/B-теста — делению пользователей 50:50 по cookie.
- Настройки для запуска A/B-тестирования.

После запуска тестирования аналитики собирали данные и следили за ходом эксперимента в течение месяца. По окончании проекта клиент получил развернутый отчет по исследованию и зафиксировал рост коэффициента конверсии (CR) на 6%.
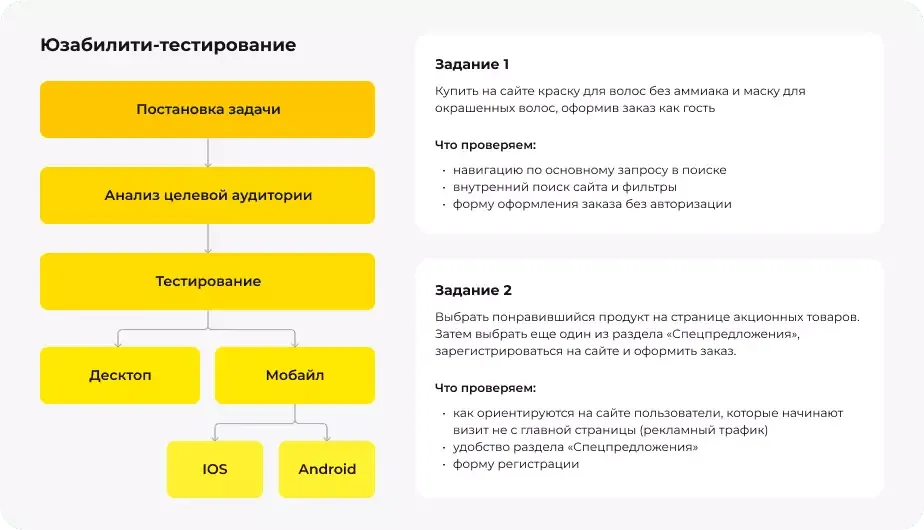
Провели юзабилити-тестирование сайта L’Oreal Paris
После запуска нового проекта L’Oreal Paris клиент выяснил, что KPI сайта ниже ожидаемого уровня. Он поставил задачу провести качественное исследование интернет-магазина, чтобы выявить проблемные зоны и предложить решения по их устранению.
Команда начала работу с анализа целевой аудитории: ее возраст, устройства, поведенческие шаблоны, посещаемые страницы и другие показатели. На основе данных определили портрет респондентов и методику проведения исследования.
Аналитики пригласили женщин в возрасте от 25 до 44 лет в офис Оджетто и попросили их под запись выполнить задания на сайте и поделиться пользовательским опытом. При составлении отчета были использованы данные 12 респондентов: группы из четырех человек проходили задание на десктопных устройствах, мобильных устройствах на Android и iOS. Среднюю оценку сайта — 3.9 из 5 — необходимо было улучшить.

На основе результатов исследования команда составила гипотезы, которые необходимо было перепроверить. Собрав данные из Google Analytics и Яндекс Метрики, включая Яндекс Вебвизор, мы подготовили рекомендации по улучшению интернет-магазина. Уже после первых доработок ценность страницы «Спецпредложения» на сайте L’Oreal Paris увеличилась на 69%, а коэффициент конверсий для визитов с внутренним поиском — на 32%. Позже рекомендации были внедрены и в другие сайты L’Oreal.
Команда веб-аналитиков Оджетто продолжает плотно взаимодействовать с командой L’Oreal. Сейчас мы поддерживаем сбор данных, полностью отвечаем за сервисы аналитики и отчетность по всем сайтам.
Если вам нужен надежный партнер
для разработки IT-решения с предсказуемым по срокам и бюджету результатом — давайте обсудим ваш проект